Quick mask in Photoshop. Selection tools: quick mask What is a quick mask in Photoshop
If you prefer to customize or even create selections by painting with a brush, no problem. In fact, you can create a selection from scratch using this method. Go to mode and you'll find that all of Photoshop's painting tools (even filters) are ready to help you adjust the selection. This mode allows you to work on the selected area using almost any tool you want.
To go to the mask, click the button at the bottom of the toolbar, which looks like a circle inscribed in a square, or press the Q key. This will check if you have an active selection. If yes, Photoshop will set a red overlay to everything except it (if not, you won't see any changes). This color design makes it easier to visually edit the selection using drawing.
- Deselect part of the selection, in other words, to add an area to the mask, and then paint over the area.
- Expand the selection by coloring what you want to add in white (you may need to press the X key to swap the color indicators).
- Create a soft-edged or translucent selection by coloring it gray. For example, painting with gray at 50 percent (reduce the opacity of the black brush to 50 percent in the Tools panel) will create a half-transparent selection.
A similar effect can be created by painting with a soft bristle brush. All the usual tricks with tools and documents work in quick mask mode: you can zoom in or out by pressing Ctrl++ or Ctrl+-. Press and hold the Spacebar to move around the document once you zoom in and use any of the selection tools. Even tools and work in this mode. You can also fill the entire mask or selection with black or white. To create interesting edges, you can apply filters in this mode, or use the Gradient tool set to a black and white gradient to create a desaturated effect.
When you're done making adjustments, press the Q key to exit mask mode, which will cause "marching ants" to appear so you can see the selection you just edited.
Let's look at an example of using the mode.
1. Open the image that you want to select. On the mask, as you can see, there is a shadow that we don't need. Let's try to get rid of it.
2. Select our silver background using the tool. We see that the shadow has been inseparably highlighted along with our mask.

3. Go to Quick Mask mode. Photoshop will leave the selection in full color (silver in this case) and place a red overlay on top of everything else. Now you can quickly clear the shadow. Use the brush tool set to paint with black or white.

4. When you are done removing the shadow, exit this mode by clicking on the mask icon in the toolbar or pressing the Q key. You will see the edited selection marked with “marching ants”


Changing the color of the quick mask
Why is the quick mask red? Can I change the color to another? And why, when the mask is activated, does it highlight unselected areas? Can I select highlighted areas instead?
First, a little history: It's red by default, just like its real-world equivalent, red camouflage film, which came in sheets like paper. Long ago, before the invention of computer layout, this red plastic was cut with X-Acto knives and placed over parts of the image that needed to be hidden. Since the printing presses did not react to plastic, the image fragments covered by it did not appear in the printed edition. It was a neat trick back then.
Printing technology has come a long way since then - you don't need X-Acto knives when you have Photoshop.
And since you're working with modern printers rather than old-fashioned printing presses, you don't have to use a red mask, and can change the color to whatever you want (which comes in handy when the area you're trying to highlight contains red). So, if the red overlay doesn't suit you, with the Quick Mask tool activated, double-click on the button with the circle inscribed in the square at the bottom of the toolbar. In the Options dialog box that opens, click on the color indicator and select any color you like from the palette that appears. You can also make the overlay more or less intense by changing the Opacity setting in this dialog box.
And you can use Quick Mask to mark selected areas instead of unselected ones. Open the Options dialog box and set the switch in the Color Indicates group to Selected Areas, and then click OK.
If you notice an error in the text, select it and press Ctrl + Enter. Thank you!
Now you can consider a more professional tool for working with selected areas - masks. Gradient masks.
We have already become quite familiar with selections and have learned how to work with selected areas. Now you can consider a more professional tool for working with selected areas - masks. Why are masks needed at all? Are the selection tools we’ve studied really not capable of doing something? The fact is that all the previously discussed methods allow you to select areas of arbitrary shape, but none of them can take into account differences in focusing levels. Undoubtedly, you have seen collages in which one volume smoothly flows into another. It is with the help of masks that such transition effects are created. In addition, masks allow you to select an arbitrary area or adjust an existing one. Let's get acquainted with the most interesting and powerful Photoshop tool.
The essence of masks is as follows: if one part of the image is selected and we can only work with it, then the remaining part of the image is called masked, i.e. covered with a mask. The mask can be compared to the black paper that photographers use to cover part of the photo paper when printing photographs. This is done so that the light from the enlarger hits only certain areas of the paper and does not affect those areas that the photographer covered with black paper. The mask can be schematically represented as follows.
 - This is a selection outline presented in grayscale. In this case:
- This is a selection outline presented in grayscale. In this case:
- Selected areas appear in white.
- Unselected areas are shown in black.
- Partially selected areas appear in shades of gray. The more an area is selected, the lighter its mask. Accordingly, almost unselected areas are represented in dark gray.
Quick Mask- A selection view in which selected areas retain their original color and unselected areas are covered with a translucent, solid-color mask. By default it is red.
It would be logical to assume that if we can specify the selected area, then we can also specify the masked area. In Photoshop, you can literally draw a mask using any drawing tool. Very often, a mask is an indispensable highlighting tool. Look at the photo. Even the Magnetic Lasso and Magic Wand tools will go crazy if you force them to select a white shape on a white background. I suggest using a mask to highlight the girl’s figure in the document  photo.jpg. To do this you need to do the following:
photo.jpg. To do this you need to do the following:


The question arises: why did we do all this if in the end everything except what was needed was selected? Then, now it is enough to invert the selection with the command Inverse menu Select, so that the girl’s figure is selected. I would like to note that masks are the shortest way to solve complex problems of selecting areas like this one.
The color and transparency of the created mask can be adjusted at your own discretion. To configure these parameters, just double-click the button to switch to quick mask mode.  The mask settings are provided solely for your convenience. The color you use to mark the masked area does not affect the image, and the transparency changes only so that you can see what you are covering with the mask. Let's look at the action of the switches in the section Color Indicates(color indication). By default, red indicates the masked area. This matches the switch Masked Areas(masked area). If you want the color to indicate the selected area, switch the checkbox to (selected area). Again, this is a matter of personal habits and convenience. Let's look at this setting with an example. Select a rectangular area on any image. Switch to quick mask mode by pressing or clicking on the corresponding icon on the tool palette. Approximately the following picture will appear in the document window:
The mask settings are provided solely for your convenience. The color you use to mark the masked area does not affect the image, and the transparency changes only so that you can see what you are covering with the mask. Let's look at the action of the switches in the section Color Indicates(color indication). By default, red indicates the masked area. This matches the switch Masked Areas(masked area). If you want the color to indicate the selected area, switch the checkbox to (selected area). Again, this is a matter of personal habits and convenience. Let's look at this setting with an example. Select a rectangular area on any image. Switch to quick mask mode by pressing or clicking on the corresponding icon on the tool palette. Approximately the following picture will appear in the document window:  Double-click on the icon to switch to quick mask mode. In the Quick Mask Settings dialog box that appears, switch the Color Indicates section to . The picture will instantly change and you will see the following:
Double-click on the icon to switch to quick mask mode. In the Quick Mask Settings dialog box that appears, switch the Color Indicates section to . The picture will instantly change and you will see the following:  Pay attention to the icon for switching to quick mask mode. Depending on the setting, it changes its appearance, showing which setting is currently enabled. Once again, I strongly draw your attention to the fact that mask and selection (masked area and selected area) are two sides of the same coin. All the area that is not selected is masked, and all the unmasked area is selected. The settings discussed above are solely for your convenience.
Pay attention to the icon for switching to quick mask mode. Depending on the setting, it changes its appearance, showing which setting is currently enabled. Once again, I strongly draw your attention to the fact that mask and selection (masked area and selected area) are two sides of the same coin. All the area that is not selected is masked, and all the unmasked area is selected. The settings discussed above are solely for your convenience.
Please note that the mask is drawn in black and erased with white or an eraser. All other colors in Quick Mask mode are displayed as grayscale (depending on their brightness). An interesting aspect is that the lighter the color (on the gray scale), the more transparent the selected area will be. The transparency will also be special, namely, the same as when executing the Feather command. Make sure of this as follows.
Gradient masks.
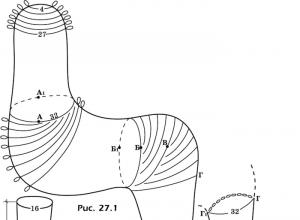
Let's try to get acquainted with the principle of creating gradient masks. As discussed above, a mask can add transparency to a selected area. Let's use this to create a beautiful effect called a gradient mask. The meaning of this action lies in the possibility of creating a mask with any drawing tool and in the peculiarities of interpreting the gray color that fills the mask as translucent. In other words, one image will be superimposed on another with gradient transparency. Let's do the preparatory work with the drawing. According to my plan, I need to create a mirage in the form of an eagle’s head dissolving into the clouds. Now let's move on to the second document and try to select the eagle's head not just like that, but through a gradient mask. To do this: 

In the lower right corner I pasted part of the Flower.psd image from the Samples folder. This part also fades into the background in a gradient manner. To create this effect, I filled a quick mask with a linear gradient.
We will devote today's Photoshop lesson to a very important section of Photoshop, which all photographers use to one degree or another when processing photographs - these are selection tools. Unfortunately, as practice shows, from the huge arsenal offered by the program in this area, the majority of amateur photographers use no more than 10 - 20% of the possibilities. Our task is to fill the gaps and open up these opportunities for more fruitful work.
What are the main tools used by the average amateur photographer? These are mainly varieties of Lasso (lasso), Magic Wand (magic wand) and, perhaps, Color Range (color range). But this is approximately 10% of the capabilities of Photoshop. Let's take a closer look at them.
Tools under the M hotkey
Rectangular Marquee Tool (rectangular area) is the most commonly used selection tool. Provides a selection of a rectangular area (holding the SHIFT key selects a square).
Elliptical Marquee Tool (elliptical area) - (holding the SHIFT key selects a circle).
Single Row Marquee Tool (1 pixel horizontal line) is a very rarely used tool. Selects a 1 pixel line in the entire drawing.
Single Column Marquee Tool (vertical column 1 pixel) - similar to the previous one. Switching from one tool to another (for the first two) occurs by pressing the M key while holding the SHIFT key or through the toolbar.
Tools under the L hotkey
Lasso Tool (lasso) is perhaps the most beloved and sought-after selection tool among amateur photographers. Selects an arbitrary area while holding down the left mouse button. When the key is released, closes the selection area.
Polygonal Lasso Tool (polygonal lasso) is also one of my favorite tools. Unlike a simple lasso, it draws a selected area between anchor points placed by clicking the left mouse button (touching with a graphic pen). Closing the contour of a selected area is done in three ways: by bringing the end point to the starting point, by double-clicking on the last point (in this case, the contour is closed along the shortest straight line), or by single-clicking while holding down the CTRL key (also along the shortest straight line). This selection tool is good to use for precise selection of areas with fairly clear boundaries, mainly of a broken nature (architecture, technology, etc.).
Magnetic Lasso Tool (magnetic lasso) is a rather interesting tool, the correct use of which can significantly save time. This tool has some adjustments that allow it to work well if handled correctly. Width is a parameter that determines how close to the intended outline you should move your cursor. The more contrast the image has, the higher this value can be set, the easier it is to move the mouse. This tool parameter can be freely changed on the fly, during the selection process, by pressing the [ or ] keys.

And if you are working with a graphics tablet, then this parameter can be changed by pressing the pen, which is very convenient.
Edge Contrast - a parameter that specifies the FS level of contrast between the background and the selection element.
Frequency - distance between reference points. The more uneven the edge of the required selection, the more often it is advisable to place dots (the lower the value) and vice versa. Remember the main thing is that the success of each tool depends on its proper use. The Magnetic Lasso tool is good to use on contrasting objects with a clearly readable border (the outlines of objects on a light background, the outlines of a person, etc.), but be prepared for some disappointments, since this tool will almost never create a selection that suits you completely. Rather, it will simply do some of the prep work faster to create the Quick Mask, which we'll get to later.
Tool under the W hotkey
Magic Wand (magic wand) is a magic wand, but if you don’t properly understand the settings of this tool, you can get a lot of headaches when working with it, and in the end “throw it away”.
So, what settings of this tool are available to us?
Tolerance - the range of colors that the tool will highlight. The values of this parameter can be set within the range of 0-255. The higher the number, the greater the range of colors that will be highlighted. Tolerance values are applied on either side of the pixel brightness value. If we click on a pixel with a level of 100 at a tolerance of 30, then pixels with levels from 70 to 130 will be selected. Sometimes, to more accurately select an area, you can use a selection in one of the color channels that best suits your purposes.
Anti-aliased (smoothing) - softening the selection outline (similar to other tools).
Contiguous (adjacent pixels) is a very important parameter that allows you to select the selection mode.
When the checkbox is checked, only the area with images with the specified parameters in which you made a selection is highlighted. If the checkbox is unchecked, then all areas of the image with the specified parameters will be selected (similar to the Color Range tool).
Use All Layers - when creating the outline, all visible layers of the image will be taken into account.
The tools under the hotkeys P, U and A are also selection elements, but are designed to create paths and are vector graphics elements.

An outline differs from a selection in that it is automatically created on a new layer above the main image. After this, it can be edited at any time and saved, if necessary, until the very end of the work. To a greater extent, this group of selection tools is used for design work and to a lesser extent for photo processing, so we will not pay special attention to them in this article. Let us dwell in more detail on the possibility of modifying the secretions described above, their interaction and transformation. Then we’ll move on to a description of working with Quick Mask.
So, you have worked hard and persistently created your selected area, for example, using Polygonal Lasso. We spent more than one minute on this activity and finally returned to the starting point, closing the circuit. Sighing with relief, you lean back in your chair, look around at your work and... oh horror!!! You forgot to highlight a small but very important element. Tragedy! After all, after closing the contour of the selected area, it is no longer possible to return step by step (using the Back Space key while creating the contour). Do we really need to start all over again... Not at all! You just need to know the basic elementary rules for editing selected areas.
Holding down the SHIFT key will add a new area to the selection. By holding down the ALT key, you can subtract the required area from the existing area. When you hold down the ALT and SHIFT keys at the same time, you will get the result of the intersection of these areas.
Feather command - the importance of this element for editing the selected area can hardly be overestimated. The selected area rarely has clear boundaries. This is practically not used in artistic photography. This command creates a feather (blur) of the border of the selected area and its value can be set from 0.2 to 250 pixels. The larger the value of this parameter, the more blurred the boundaries will be, the smoother the transition.

Border - creates an area of the specified width around the perimeter of the current selection outline.
Smooth - smooths out all sharp corners of the selection. This command is very useful in combination with other commands that give a very uneven selection, for example Magic Wand. Expand (stretch) - expands the selection area by a specified number of pixels, while slightly smoothing out the unevenness of the selection.
Contract (compress) - the command is similar to the previous one, but is intended to narrow the selection area.
At this point, we will finish considering options for transforming selection areas, despite the fact that we have not considered all the possibilities. Unfortunately, the format of the article is limited and such simple manipulations with selected areas as inversion, free transformation, fill, stroke, etc. should be familiar to you and do not require detailed explanation. So let's move on to the most interesting and promising selection method - Quick Mask.
Without a doubt, this method is the most interesting and wide-ranging in its capabilities; it provides enormous scope for photo processing. This tool can do things that are impossible (or very labor-intensive) to do with the tools described above.

Let's turn it on by pressing the Q key. Strange, for some reason nothing happens.... Of course, in order to turn on the quick mask and see the result, you need to select at least something using any of the above tools. Next, using a specific example, we will consider the capabilities of our selection tools in combination with Quick Mask in photo processing.
Let's make a flower in this photo not against the background of emerald greenery, but against the background of the blue sky. First, let's try selecting the green background using the Magic Wand, since it's easier, and then invert the selection. Set the Tolerance value to 50 and uncheck the Contiguous option to select all pixels in this color range. The result is the following picture.

As you can see from the picture, in addition to the green color, some of the pixels in the core of the flower also stood out in the place we need. It's not scary, we can remove them with one movement of the hand. Let's turn on the Lasso selection element and, holding down the Alt key, draw a margin around the core of the flower. But for a better idea of how Quick Mask works, let's enable it by pressing the Q key.
The picture took on a rather unusual appearance. The inverse selection zones are covered in red. Let's enter the quick mask menu and look at a number of parameters that we need in further work.
To do this, switch to the Channels palette and double-click on the Quick Mask icon. In the Quick Mask Options menu we see the following settings.
Masked Areas - the area opposite the selected one is covered with color, as in our case.
Selected Areas - the selected area will be filled with color.
Color (fill color) - select the color used when filling. The parameter is very popular. I recommend choosing a fill color that is significantly different in color from the masked area for better contrast. For example, to mask a face, it is better to choose blue or green colors, etc. In our case, we will change the color from red (default) to blue, since our flower is orange.
Opacity - determines the degree of transparency of the mask. The most optimal values are from 30 to 60%.
Now we will adjust our masked area. To do this, you need to select one of the painting tools, say a brush, with the B key. And let's just start painting over the areas to be masked. For large areas the size can be increased and for small areas reduced. At the same time, by adjusting the hardness and transparency of the brush, you can adjust the blurring of the boundaries of the future selected area and the degree of its masking (which is almost impossible when using conventional selection tools).

By selecting the color of the drawing tool (black or white) with the X key, we can both add (if the color is black) and remove masked areas (if the color is white). To do this, I recommend that you always keep your left hand finger on the X key - this is convenient and significantly speeds up your work. With sufficient skill, you can get by with a brush of almost the same diameter (as in our case). To do this, in thin places, wash the mask more than necessary, and then draw it along the desired contour. Very simple and convenient.

Over time, you will become so accustomed to using Quick Mask that you will only use regular tools to create a preliminary selection for the Quick Mask. Let's process the entire contour of the flower in this way with a brush with a diameter of 20 with transparency of 100% and border hardness of 70%. Of course, the settings of the drawing tool may be different in each specific case. After finishing processing the contour, turn off the quick mask mode by pressing the Q key and invert the selection. Now we have the flower selected. Now let's take a file of appropriate resolution and size with an image of the sky. You can create a sky using numerous Photoshop plugins. In this case, I created it using the SkyEffects filter of the KPT-6 plugin. Copy our flower to the clipboard (Ctrl + C) and paste it into the sky file (Ctrl + V). The picture is ready!
Mode Quick Mask(Quick Mask) is one of the best selection tools in Photoshop. I use it all the time when creating and modifying selections, and when evaluating the quality and accuracy of selections created using the standard selection tools discussed earlier in this chapter. In short, Quick Mask mode allows you to see which areas of an image are active (selected) and which are inactive (unselected) thanks to transparent overlay. Quick mask mode is very flexible and functional; it allows you to apply many selection tools and filters; Additionally, the quick mask can be saved as an alpha channel for future use. Unfortunately, many people consider Quick Mask mode to be a tool for beginners and hobbyists, but this is not true: Quick Mask mode has many uses.
OwlT Before you begin using the Quick Mask mode in the following exercises, make sure that the Quick Mask settings are set to the default settings. To do this, you can double click on the left icon Quick Mask(Quick Mask) in the Tools palette. Make sure
is that the parameter values specified on
rice. 2.52.
Rice. 2.52.
Standard Quick Mask Mode Options
Let's start with the selected area
After creating an initial selection using the standard marquee tool, click Quick Mask(Quick Mask) under the color picker icon in the tool palette; Alternatively, you can simply press the key
. Photoshop will render the image using a red transparent overlay (which can be compared to a protective clear film) over the inactive areas of the image. As a result, only the selected areas will be available for editing. Please note that the "marching ants" disappear. In mode

Quick Mask allows you to modify and adjust selected areas without fear of accidentally deselecting them. Best of all, however, you can see which areas are highlighted and which are not, and use black and white to create very precise selections.
Separating image elements
In the next example we have to separate a small sheet from the background.
1. Select the sheet using the tool Magnetic Lasso(Magnetic Lasso) or create an initial selection using the tool Magic Wand(Wand) (rice, 2,53).
2. Press the key to go
to quick mask mode (Fig. 2.54). All areas that are hidden under the red overlap are inactive, which means
not highlighted. All other areas are active, which means they are highlighted.

Rice, 2,53.
Start by creating an initial selection
3. To further separate the sheet from the pavement, brush the selected areas of the pavement with a black brush. In this case, a hard brush is used to imitate the crisp edges of a leaf. By working on areas of the image with a black brush, you subtract them from the selected area.
4. If you need to add new areas to the selected area, paint over them with a white brush. For example, enlarge the lower part of the leaf petiole. Brush it with a hard white brush at 100% opacity. (Fig. 2.55).
Rice, 2,54.
Go to quick mask mode

Rice. 2,55.
Change the quick mask by painting with black and white brushes
5. Having received the selected area as expected, press the key again . Photoshop converts a Quick Mask into an active selection (Fig. 2.56), after which the sheet image can be inserted into another image.
OwlT After entering Quick Mask mode, Photoshop sets the default colors (prime white and black
background). During operation, you can press the key<Х>to set the foreground color to black and the background color to white. To decrease the brush size, use the key<[>, and to increase<]>.


Rice. 256.
Keystroke allows you to exit quick mask mode and activate the selected area
Latest site materials
Cooking

Selection tools: quick mask What is a quick mask in Photoshop
If you prefer to customize or even create selections by painting with a brush, no problem. In fact, you can create a selection from scratch using this method. Go to mode and you will find that all the drawing tools
Experience

Master class on crocheting a brooch "St. George's ribbon" Ways to beautifully tie a St. George's ribbon
Maria Zakharova A woman devoid of good taste will be tasteless even in a stylish dress. Contents Look closely at the narrow ribbon, consisting of three black and two orange stripes, associated with the smoke and flames of battles. She appeared
Experience

Knitted poodle dogs. Knitted poodle. Knitting poodle legs and body
knitted poodle toy height about 12 cm You will need: white propylene threads; black “Iris” threads; hook No. 2.5; a piece of pink satin ribbon; foam rubber This toy consists of a main part, 2 front paws, a muzzle,
Experience

Sundress for a doll Monster High School of Monsters How to sew a sundress for a doll
Natalya Popovich Moral education is one of the sections of all educational programs. Both in kindergartens and schools they study in detail the country in which you live and your city. Of particular importance is the education of patriotic feelings: love for
Cooking

Benefits and guarantees for single mothers
At the federal level, child benefits for a single mother are practically no different from payments for children raised in a two-parent family - neither in the list of types, nor in their size. Special benefits that could take into account and improve financial status
Health

The most beautiful underwear in the world
Children's underwear is a very important component of the wardrobe. Thanks to him, the child and his body develop properly. And from the point of view of taste, the influence of what a child wears shapes a sense of style in the future, this is especially important for a girl. Good model